גוגל סקריפט - היכרות
- תוכן העניינים:
⊙ מבט כללי:
⊙ תוכן:
⊙ צווי דינים:
⊙ דוגמא ראשונה:
google apps scripts - מערכת אוטומציה עם פוטנציאל עצום כמעט לכל אחד. הנה פוסט בסיסי להיכרות עם הפלטפורמה, כמה מושגים בתור התחלה >>>
אוקיי, אז בתקופה האחרונה (שבוע-שבועיים) יצא לי להכיר קצת לעומק מערכת חדשה לי לחלוטין - Google apps scripts - 'סקריפטים של אפליקציות גוגל', שלגמרי נכבשתי לתוכה וממש התרשמתי מההיקף והאיכות שלה. המערכת של גוגל להרצת פעולות 'אוטומציה' שונות על כמעט כל אפליקציות המשתמש שלהם, כל כך מפורטת ומצד שני נוחה ללימוד - בעיקר כמובן למי שכבר בעניינים של פיתוח ווב מתחיל-בינוני.
אפשר לעשות איתה ממש הכל, ולשלב את כל המערכת של גוגל כולל ג'ימייל, דוקס (Docs), שיטס (Sheets - האקסל של גוגל), תמונות, לוח שנה, פתקים - מפות - אנשי קשר - כמובן עם דרייב ועוד ועוד, אפשר לקבל מידע מהאינטרנט במגוון דרכים, לשלב אותו בכל הכלים הנ"ל ולעשות ממנו צימעס מכל הסוגים.
מבט כללי:
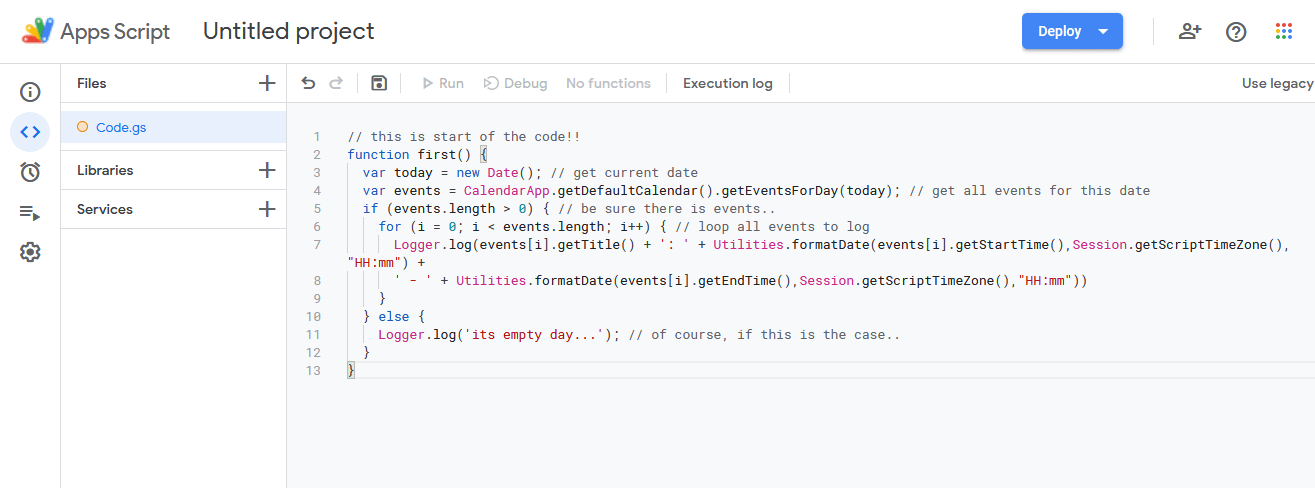
את רוב העבודה על גוגל סקריפט'ס תעשו כמובן בעורך היעודי שגוגל בנו עבור זה - כאן. בעורך יש syntax highlighting (הדגשת תחביר) מובנה ובתכלס הוא ממש מספק בשביל דברים בסיסיים. כמובן שאפשר גם לערוך סקריפטים דרך עורכי טקסט מקובלים (כגון VS code) אבל בתור התחלה - העורך של גוגל מעולה.

דוגמא לעריכה של קוד בעורך הסקריפטים של גוגל
גוגל קוראים ל'שפה' בה כותבים את הסקריפטים - GS - googleScript - איך לא. השפה בנויה על javascript וכל השינוי הוא פשוט הספריות שגוגל הוסיפו - כל הפונקציות שקשורות לכלים של גוגל. אבל מבחינת תחביר, וכל הפונקציות הרגילות - זה ג'אווהסקריפט קלאסית לחלוטין בתקן ES6. ההבדל היחיד הוא פשוט שהקבצים לא נשמרים בסיומת js אלא gs.
בעורך יש השלמת מילים אוטומטית ושמירת טיוטות אוטומטית, וכמובן אפשר לדבג כל סקריפט בלחיצת כפתור (או על run שפשוט יריץ אותו, או על debug שיבצע דיבאגינג - הבדלים אולי יוסברו בהמשך).
עד כאן על העורך והסביבה הבסיסית.
תוכן:
המקום הראשון להתחיל הוא כמובן במרכז המידע והדוגמאות של גוגל - כאן. לכל אפליקציה יש סט כלים ופונקציות משלה, עם הסבר מפורט לכל פונקציה על כל הפרמטרים שלה וסוג התשובות שהיא מחזירה וכו'. בכל דבר שרק יכול להיות - כדאי מאוד לבדוק קודם כל היטב בקטגוריה של האפליקציה הנוכחית שאתם עובדים עליה - ברוב המקרים לא תצטרכו לחפש במקומות אחרים.
כמה מקומות חשובים מאוד להתחיל, להתקדם ולכל שלב בגוגל סקריפט - הם:
דבר ראשון האתרים של Digital Inspiration® - ששייכת ל-Amit Agarwal (הודי..). האתר הראשי הוא labnol.org - ובו מאגר אדיר של מאות פוסטים בכל נושא שהוא בגוגל סקריפט, החל מהבסיס שבבסיס וכלה בדברים מסובכים (על הפיתוחים הרציניים ביותר הוא לוקח כסף ולא חושף את הקוד).
בחשבון הגיטהב שלו נמצאות גם כן הרבה דוגמאות קוד, שווה לעיין.
עוד בלוג מעניין הוא yagisanatode.com - גם כאן יש כמות של פוסטים עם תוכן רב על גוגל סקריפט, דוגמאות קוד וכו'.
מעבר לאתרים אלו יש כמובן עשרות אלפי שאלות על גוגל סקריפט ב-stackoverflow ובסאב-פורום webapps של stackexchange.
צווי דינים:
יש שני סוגים של סקריפטים בגוגל - שונים במהותם:
יש סקריפט 'מאוגד' (bound script), ויש סקריפט עצמאי (standalone script).
סקריפט מאוגד תמיד ירוץ בשילוב ובהתממשקות עם אפליקציית גוגל אחרת. לדוגמא - סקריפט מאוגד ישַנֶה, יערוך ויזין נתונים לתוך טבלת גוגל שיטס. הוא יכול ליצור לעצמו ממשק שלם בתוך טבלה, לדוגמא, ובו כפתורים וחישובים ובקשות מהמשתמש וכו' וכו'.
סקריפט עצמאי ירוץ לבד לחלוטין (כמובן שהוא ייקח מידע מאפליקציות גוגל אחרות) ולא יהיה משולב בממשק של אפליקציית גוגל אחרת. כל השליטה בו תהיה אך ורק דרך עורך הסקריפטים או דרך גורם מפעיל - 'טריגר' (בהמשך).
כמובן שיש לכל מטרה את הסקריפט המתאים לה. בכל אופן - נראה שיותר פשוט להתחיל עם סקריפטים עצמאיים, שלא צריך להתנהל עם ממשק משתמש ועיצוב עבורם אלא אך ורק קוד פשוט... וקצת לוג.
דוגמא ראשונה:
דבר ראשון נווטו לכאן וצרו פרוייקט חדש.
אגב איזה מגניב לדעת שגוגל רשמו את הדומיין script.new על שמם, כניסה לכתובת הזו בדפדפן מפנה ישירות ליצירת פרוייקט גוגל סקריפט חדש!
קראו לפרוייקט החדש בשם, והעתיקו את הקוד הזה:
// this is start of the code!!
function first() {
var today = new Date(); // get current date
var events = CalendarApp.getDefaultCalendar().getEventsForDay(today); // get all events for this date
if (events.length > 0) { // be sure there is events..
for (i = 0; i < events.length; i++) { // loop all events to log
Logger.log(events[i].getTitle() + ': ' + Utilities.formatDate(events[i].getStartTime(),Session.getScriptTimeZone(),"HH:mm") + ' - ' + Utilities.formatDate(events[i].getEndTime(),Session.getScriptTimeZone(),"HH:mm"))
}
} else {
Logger.log('its empty day...'); // of course, if this is the case..
}
}
הסקריפט בעצם מבקש את כל האירועים שרשומים להיום בלוח השנה שלכם, וכותב אותם בלוגר המובנה של גוגל סקריפט, אירוע אחרי אירוע עם זמן ההתחלה וזמן הסיום.
בשורה הזו אנו פשוט יוצרים משתנה עם התאריך של היום - javascript פשוט:
var today = new Date();
בשורה הבאה אנחנו מוציאים את כל האירועים לפי יום, עם הפרמטר שערכו הוא המשתנה של "היום":
var events = CalendarApp.getDefaultCalendar().getEventsForDay(today);
שורה לאחר מכן בודקים אם באמת יש אירועים, אם הבקשה הזו העלתה פירות. ואם הבדיקה עוברת בהצלחה - מייצרים לולאה שמעבירה כל אחד מהאובייקטים במערך ללוגר של גוגל סקריפט (Logger.log) עם המרה של זמן תחילת האירוע וסיומו לתאריך קונבנציונאלי.
לאחר מכן מוציאים לוג של שגיאה אם אין אירועים להיום.
כעת מריצים את הסקריפט - פשוט לוחצים על הכפתור run - (כמו פליי משולש) או על הכפתור debug -

עכשיו הסקריפט יבקש מאיתנו לאשר את הגישה שלו למידע המבוקש. במקרה שלנו הוא ידבר על לוח שנה. נאשר לו גישה למידע (אפליקציה לא נבדקה על ידי גוגל וכו') והסקריפט ירוץ.
הלוג של הסקריפט מוצג למטה. אם הוא מוסתר מציגים אותו בלחיצה על execution log. אפשר לראות את הלוגים מההיסטוריה - מהממשק של מסך הבית של גוגל סקריפט, שם אפשר לראות את כלל ההרצות (executions) של סקריפטים עם הלוגים שלהם.
אם הייתם צריכים לכתוב את הקוד הזה מאפס, לדוגמא, הייתם צריכים ללמוד את התיעוד של הפונקציות הבאות: